# 다음과 같은 es 환경을 사용중이다.
nginx packetbeat -> es -> kibana
# nginx로 들어오는 요청을 카운트하는 visualize (그래프)를 생성할때
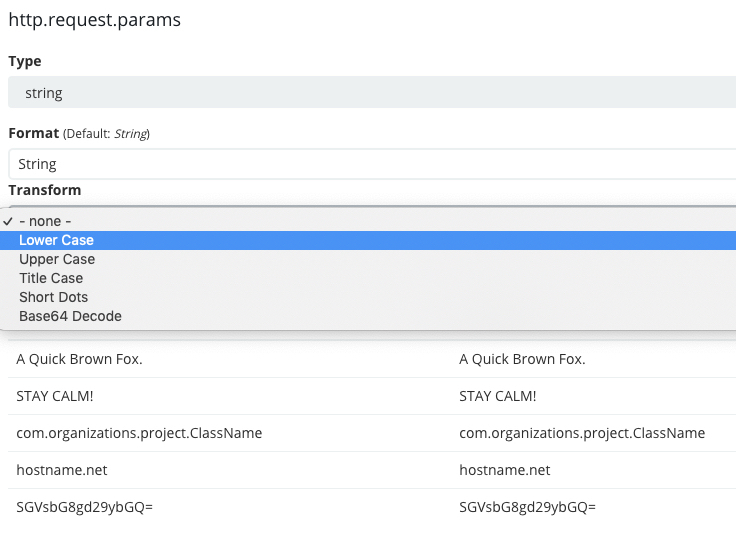
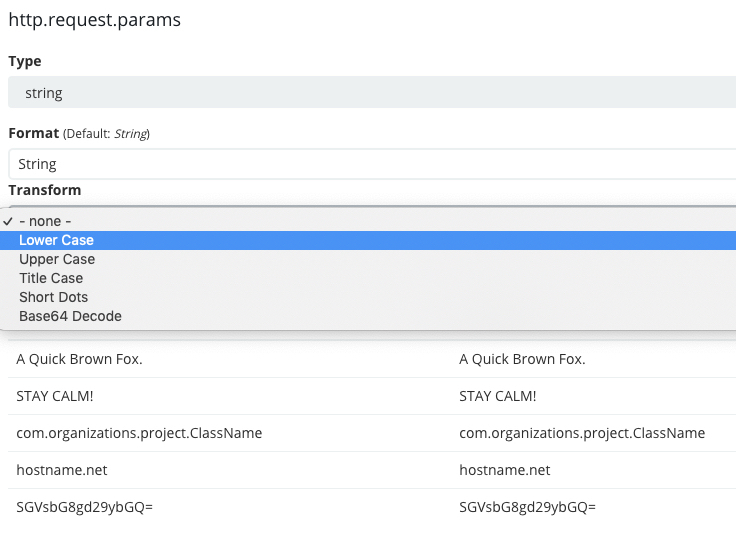
http.request.params
# 로 스트링 형태의 파라미터 필드값을 사용하는데,
# 여기에 한글과 같은 non-ascii 의 경우 URL encoding 된 상태다.
# 문제는 막대그래프로 보면 레이블이 %x 와 같이 URL 인코딩된 상태로 보인다는 것이다.
# 필드값을 커스터마이징 하려고
kibana -> index patterns -> 아무 string 필드 -> type format -> string
# 에서 transform 을 보면 아래 사진과 같이 URL 인코딩 요소는 없다.

# 이런 이슈를 제기한 사람이 있었지만 아쉽게도 kibana 에선 공식 지원이 없다고 한다
https://discuss.elastic.co/t/how-to-use-url-decode-on-json-input/106626# kibana plugin 를 만들던가 아니면 kibana 소스를 수정(contribute?)해야 한다.
#####
# kibana 소스 수정해서 실행하기
# 참고
#
https://github.com/creationix/nvm#
https://github.com/elastic/kibana/blob/master/CONTRIBUTING.md# 우선 ~/.nvm 디렉토리 생성후 nvm 설치해야 한다.
mkdir ~/.nvm
export NVM_DIR=~/.nvm
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
# kibana 를 내 github 으로 fork 한다.
# fork 된 kibana 소스 다운로드
git clone https://github.com/ysoftman/kibana.git kibana
cd kibana
# 커밋시 사용할 사용자 정보 설정
git config user.email "ysoftman@gmail.com"
git config user.name "ysoftman"
# kibana 원저장소 upstream 으로 설정
git remote add upstream "https://github.com/elastic/kibana"
# upstream 최신 내용 가져오기
git fetch upstream
# master 내용 urldecode-transform 로 반영해서 충돌있으면 수정
git merge upstream/master
# 8.11.4 버전의 노드 사용(kibana 버전에 따라 달라질 수 있다)
nvm install 8.11.4 && nvm use 8.11.4
# kibana 8 의 경우
nvm install 10.15.2 && nvm use 10.15.2
# 10.15.2 를 디폴트로 설정(매번 nvm use 를 하지 않으려면)
nvm alias default 10.15.2
# nvm 버전 확인
nvm list
# kbn(kibana) bootstrap(kibana 실행에 필요한 의존성 패키지들 설치)
# kibana 업데이트로 소스 변경이 발생할때마다 설치해줘야 한다.
yarn kbn bootstrap
# 만약 ubuntu 에서 다음 에러 발생한다면
ERROR: [Errno 2] No such file or directory: 'kbn'
# yarn 최신 버전 설치한다.
# 참고
https://yarnpkg.com/en/docs/install#debian-stablecurl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
sudo apt-get update && sudo apt-get install yarn
# es(elasticsearch) 스냅샷(nightly 버전 다운받아 실행 한다.)
yarn es snapshot
# es 스냅샷은 최신버전만 제공하기 때문에 kibana 가 최신 업데이트 되지 않으면
# 예전 버전의 스냅샷 찾기 때문에 다음 에러가 발생한다.
Error: Unable to download elasticsearch snapshot: Not Found
# 만약 오랜 버전의 es 를 사용하려면 .tar 파일을 다운받아 archive 로 실행한다.
# 이 방법은 es 와 kibana 호환을 위해서 되도록이면 snapshot 을 사용하자.
wget https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-7.3.0-linux-x86_64.tar.gz
yarn es archive ./elasticsearch-7.3.0-linux-x86_64.tar.gz
# (es가 실행중이기 때문에 별도의 쉘에서) kibana 실행
yarn install && yarn start
# kibana 접속
# url path 는 매번 시작시 랜덤하게 정해진다.
http://localhost:5603/kur
# kibana 디폴트 로그인
id : elastic
pw : changeme
# kibana 빌드
yarn build
# urldecode-transform 브랜치에서 수정 작업하기
git checkout -t origin/urldecode-transform
#####
# string 필드의 transform -> URL decode 추가 커밋 참고
https://github.com/elastic/kibana/pull/25694/commits/9b715d68d862bd095263188c3314416441ff0ef0# 이제 kibana 웹페이지를 refresh 한다.
# kibana -> index patterns -> 수정할 스트링 필드 -> type format -> string 에 다음 그림처럼 url decode 항목이 적용된다.

# mocha 로 수정부분만 테스트
yarn test:mocha "src/**/field_formats/types/__tests__/**/string.js"
# pr 하면 kibana jenkins 에서 jest 를 수행하기 때문에
# jest snap 수정후
src/legacy/ui/public/field_editor/components/field_format_editor/editors/string/__snapshots__/string.test.js.snap
# jest 테스트가 필요하다.
yarn test:jest
# 최초 upstream 푸시
git push -u upstream
# github PR 요청
# kibana 7.5 버전에 포함될 예정이다~ㅋ
https://github.com/elastic/kibana/pull/25694# 수정 커밋이 있을 경우
# ysoftman/kibana 의 urldecode-transform 브랜치로 push 하면 된다.
# 참고로 수정내용 배포는 yarn 빌드를 해야 하지만 yarn 빌드에 문제가 있는 경우
# 간단하게(사실 번들링 소스는 포맷팅도 안되고 파일 사이즈가 크다)
# kibana release .tar.gz 소스를 다운받아 압축을 해제 후
# kibana.bundle.js 에서 위 수정사항을 추가한다.
# 그리고 다음처럼 압축한다.
tar czf kibana-5.4.1-linux-x86_64-modified.tar.gz