# google app engine 으로 미세먼지 정보 요청 처리 서버를 만들어 두었다.
# 참고로 아래 스샷은 크롬 stylish 익스텐션 black slack 테마를 적용한것임.
# slack 에서 app 만들기
#
https://api.slack.com/appsadministration -> manage apps -> build -> building slack apps -> create slack app -> app name 과 slack workspace 선택
# app feature 에 보면 몇개의 기능을 사용할 수 있는데
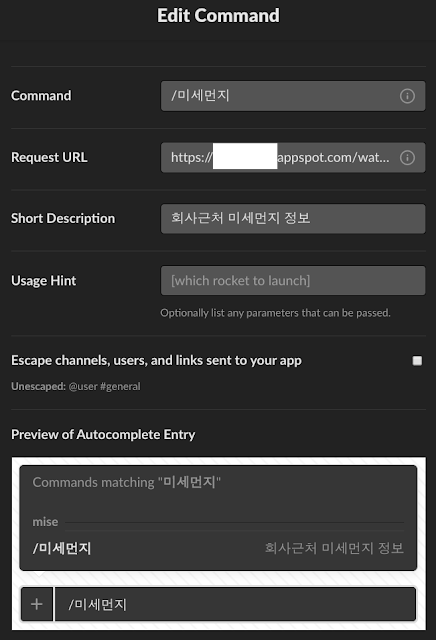
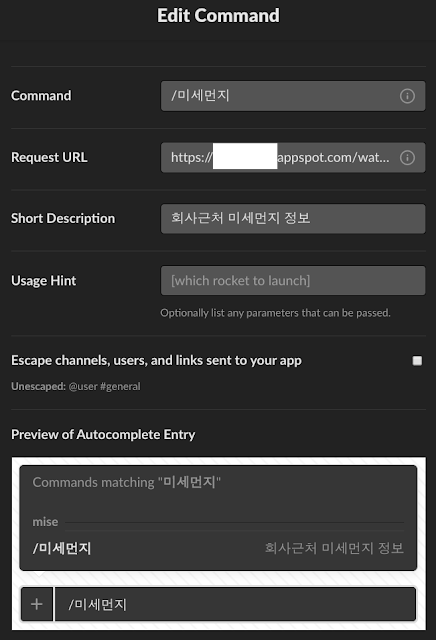
# slash command (/명령어) 입력해서 실행하는 방법을 만들어 보자.
# 명령어 정하고 미세먼지 요청 URL 을 명시하면 된다.

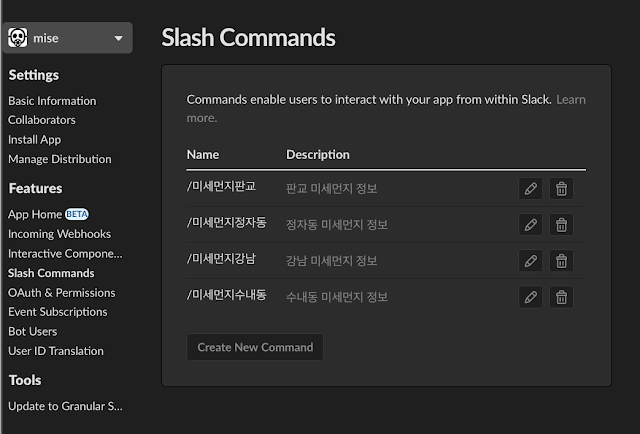
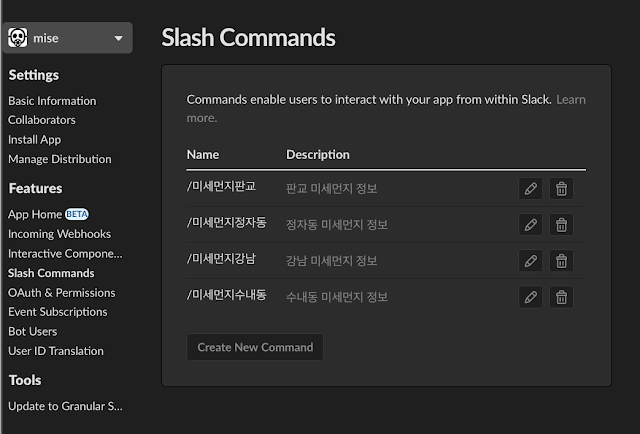
# 생성한 slash command

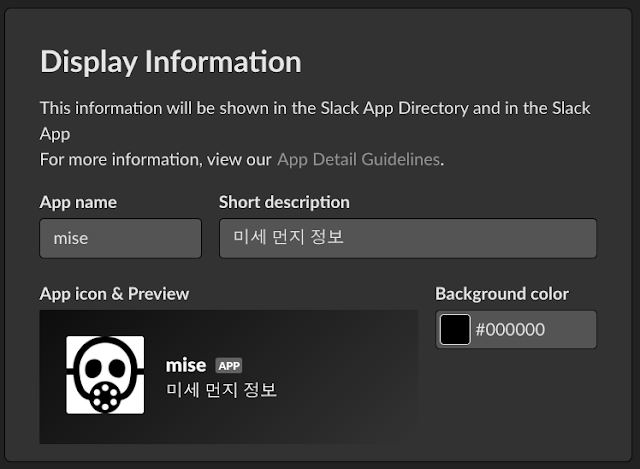
# mise 앱 -> settings -> basic information -> display information -> 아이콘 추가 -> save changes
# 아이콘은 가로x세로가 똑같은 정사각형만 된다.

# 이제 mise 앱 -> settings -> install app 으로 설치하면 된다.
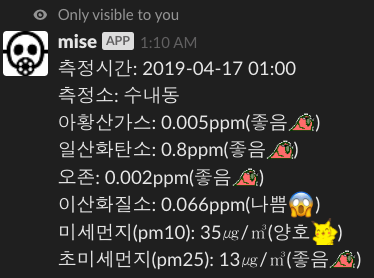
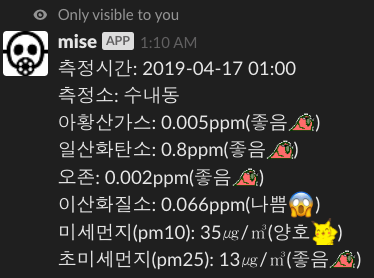
# slack 채널에서 /미세먼지 를 입력하면 다음과 같이 보인다.
# 아래 화면을 보면 'only visible to you' 라고 나오는데,
# slash command 는 일반적인 메시지 형식이 아닌 ephemeral(휘발성 메시지)라 채널에 기록되지 않는다.
# refresh 하면 사라진다.